Make Your WP Blog Push Notifications Ready For Desktop And Mobile

You will notice that there are many sites ask for allowing notifications. If you allow you will get notifications regularly from that site. Obviously, you have understood that this is a nice idea to make a blog website push notifications ready. You can do it with your own hosted WordPress blog. Thus you can send push notifications with the link to your new blog post from your blog site and it will help you to get traffic. You will get regular visitors to your site by this browser push notifications feature for your site.
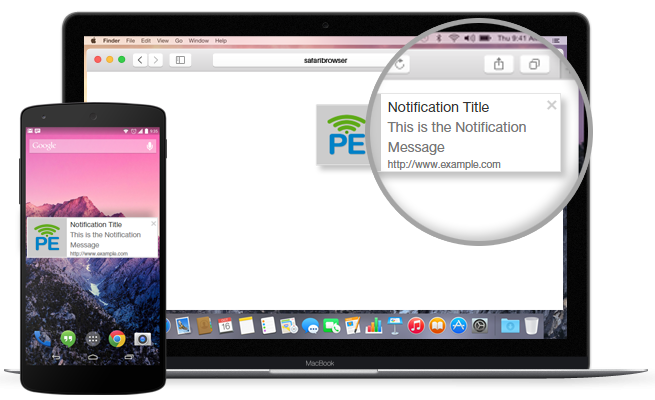
In this post, I will show you what type of push notifications EyeSwift is using and how you can do it for your own site. You must notice that whenever you open EyeSwift from Chrome or Firefox than for the first time you will get a permission to allow push notifications for your browsers. if you allow it than EyeSwift can send you updates via push notification.
How to enable push notifications for your blog?
So how you can enable push notification system for your website? Well, there is some push notification provider for any website you can find online. EyeSwift also using one of the providers and I also recommend you to use it. the push notifications provider for EyeSwift is PushEngage. let’s know something about it.
About PushEngage:
PushEngage is a push notifications provider for any website. you can manually create push notifications, schedule push notifications to send it later. PushEngage has a free plan also with premium plans. But for starting free plan is good. Free plan of PushEngage give you the following features:
- Upto 2500 Active Subscribers
- Unlimited Notifications
- Mobile Notifications
- Desktop Notifications
- Chrome Support
- Firefox Support
- Safari Support (Coming Soon)
- Multi-Language Support
- Hosted PushEngage Subdomain
- Mobile Browser Push Notifications
- Geo Segmentation
- Welcome Notification
- Scheduling Notifications
- Limited to 3 Segments
- Javascript API
- REST API
- Old Notification Capping
- Email Support
- Detailed Analytics
These features are really good as a free plan and you can start using it from today only within 5 to 10 minute. You have to create new push notifications manually from PushEngage‘s dashboard. From one point of view, it is good to send it manually. You can send push notifications in which time you think as a perfect time if you send it manually. Also, you can choose the image which will be displayed with the push notification.
Traffic improvement:
Obviously, if your post are really so interesting to the visitors than they would like to allow push notification from you and it will increase the amount of the regular visitors and traffic for your site. Thus your site will be more popular.
Currently the features available for Chrome and Firefox. But soon they are going to extend this feature for Safari also. Well, most of the internet users using Chrome and Firefox, so it will be obviously a great idea to use push notifications feature from PushEngage. You only need to add the code provided by them and place the JSON and JavaScript file in the root of your directory. It is really so easy to process to enable it on your site.
WordPress Plugin from PushEngage:
PushEngage also provides WordPress plugin called “PushEngage Browser Push Notifications Plugin“. You can use this plugin to enable your blog push notifications ready.
Leave a Reply